Tutorial: Creating Dotted Shapes Using Photoshop

I have to admit, I don’t usually create my dotted or dashed lines in Photoshop, I do them in Illustrator because it gives me more control over strokes. But fret not, you can create nice dotted shapes in Photoshop too. Today we’re gonna learn how to create dotted shapes. You can apply this method to any shape. In today’s example, I’ll walk you through the steps in creating a dotted circle. There are 5 images in this tutorial (not including the example above)
Have you created a dotted brush? If not, please follow the Creating Dotted Lines Using Photoshop tutorial. Additionally, you may want to learn how to create Colourful Dotted Lines. Please have the correct brush and colours selected before proceeding with this tutorial.
Step 1
Locate the Shape Tool on your tools palette. The default shown is usually Rectangle, but it can be either one of these: Rounded Rectangle, Ellipse, Polygon, Line or Custom Shape. Alternatively, just type “U” on your keyboard.
If the tools palette is not visible, go to the menubar and click Window > Tools.

Step 2
On your Shape options panel, click on the Paths icon (Giant Cursor 1) and then click on the Ellipse Tool icon (Giant Cursor 2).
If you can’t see your Shape options, go to the menubar and click Window > Options.

Step 3
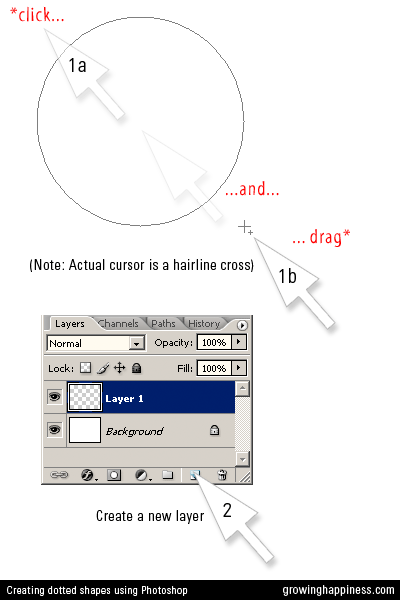
Create a new file and click and drag a circle on to your canvas using the currently selected Path + Ellipse Tool. (Note that your cursor is a small hairline cross, not a Giant Arrow as illustrated here)
After that, create a new layer. If you don’t see your Layers panel, go to Window > Layers. This step is crucial – if you didn’t create a new layer, your working layer will be the Background layer, which, by default, is locked, therefore preventing you from continuing with the next step. You can give the layer a meaningful name e.g. Circle, if you want.

Step 4
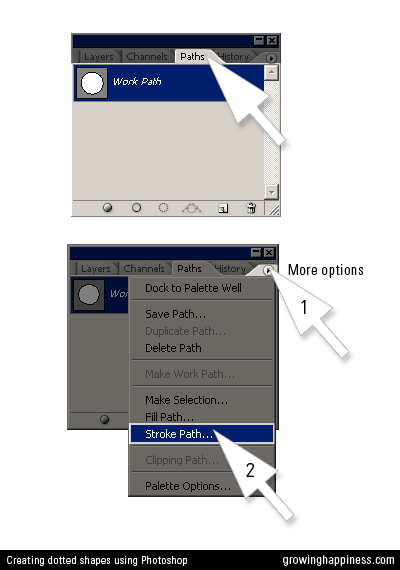
Go to the Paths options palette. If this is not visible, click Window > Paths.
Your Work Path should already be selected (highlighted in blue in this example).
Click on the little arrow at the top right corner to bring out more path options and then click Stroke Path…
Click OK at the dialog box.

Step 5
Your circle will look something like Fig. 1.
Click below the Work Path so that it is no longer selected.
Admire your work.

Try experimenting with other shapes too. Have fun!
Related Posts:

Jason at 3:14 am on October 2, 2009
Graple at 6:05 am on December 2, 2009
Cyndi D. at 11:55 pm on January 8, 2010
Ginger M at 1:25 am on January 9, 2010
Annie at Home » Blog Archive » {Ding! Dong!} Christmas Card at 5:01 pm on January 12, 2010
Jennifer at 5:48 am on March 26, 2010
Lisa at 10:43 pm on July 1, 2010
lisaa at 4:27 pm on July 19, 2010
Becki at 11:09 pm on November 30, 2010
Angela at 11:33 am on January 31, 2011
Kari at 4:18 pm on July 6, 2011
Sam at 12:29 am on October 21, 2011
Alanna at 9:04 am on February 17, 2012








#194 « Lisa_4.8 at 12:38 am on August 3, 2008